Skills & Tools
User Research, Ideation, Prototyping, Product Management, Figma
Responsibilities:
User research, product design, motion design
Duration:
2 Months
Active individuals often struggle with booking a personal trainer on their own terms. They're usually tied to one trainer's schedule, lacking the flexibility to try different trainers or to find one close to their current location—be it home, work, or elsewhere. It's challenging to explore and experience various trainers who specialize in different needs.
We all know staying active is important, but finding the time can be hard, especially when life is busy. People between 30 to 45 years old are often the busiest and most active. And what could be better than adding flexibility and make having a personal trainer more affordable? That's where Flexfit comes in.
Many junior personal trainers, lacking extensive marketing reach, have available slots they could fill, potentially broadening their exposure and increasing referrals
This hands-on approach wasn't just about gathering data; it was about listening to the stories behind the numbers, understanding the real-world challenges people face, and imagining how Flexfit could make a difference. It’s been a journey of discovery, one that’s grounded in real insights and driven by a desire to create something genuinely useful and innovative for our active community.
A competitive analysis reveals crucial insights into market trends and consumer preferences in the rapidly evolving fitness industry. When we look at what's happening in the fitness industry, it's clear that people want a variety of workout options available in many places. This variety shows they value having many choices and the ability to fit workouts into their busy lives. Websites like Yelp show the importance of user reviews and finding fitness options nearby, highlighting that trust and local connections matter a lot. Also, seeing how well personal, one-on-one training sessions do on platforms like Superprof tells us there's a big market for personalized training. So, for a fitness app to do well, it needs to offer a wide range of options, be a place where users can trust what they read, offer personalized training, and bring together a community that spans the globe.
ClassPass is a fitness platform that connects users with local gyms and studios for various classes, such as yoga, cycling, and boxing. It operates on a subscription model.

Superprof is a platform that connects students with tutors in a wide range of subjects, including fitness training.
Yelp's stronghold is its dedicated focus on local businesses, offering a platform for users to find business information and reviews.
Our persona, Hoda, is a 35-year-old project manager who's really into health and fitness, and she's always looking for intelligent, flexible solutions that keep up with her active lifestyle. With a persona, we can imagine the significant pain points in her fitness pathway.
Now that I have the bigger picture, it’s time to explore different layouts, features, and interactions without spending too much time or resources. At this stage, sketches helped me bring my idea to life
After making a persona some features came out that will be essential for the app’s task flow: Streamlined Booking: Implement quick booking features for favorite trainers to save time. Home Workout Filters: Include options for home workouts or other flexible options early in the search and booking process. Accessible Trainer Information: Provide transparent information about trainers' qualifications and reviews upfront. Budget Tools: Integrate budget filters or tools early in the search process. Custom Recommendations: Offer a personalized dashboard based on user preferences gathered from an initial questionnaire. In-App Communication: Include direct in-app messaging or contact features for users to easily reach trainers or support.
Now, I've put together some wireframes for 3 different users' task flows. These are the starting points for building the designs and prototypes. I used these to get some early thoughts from a sample of FlexFit's target market.
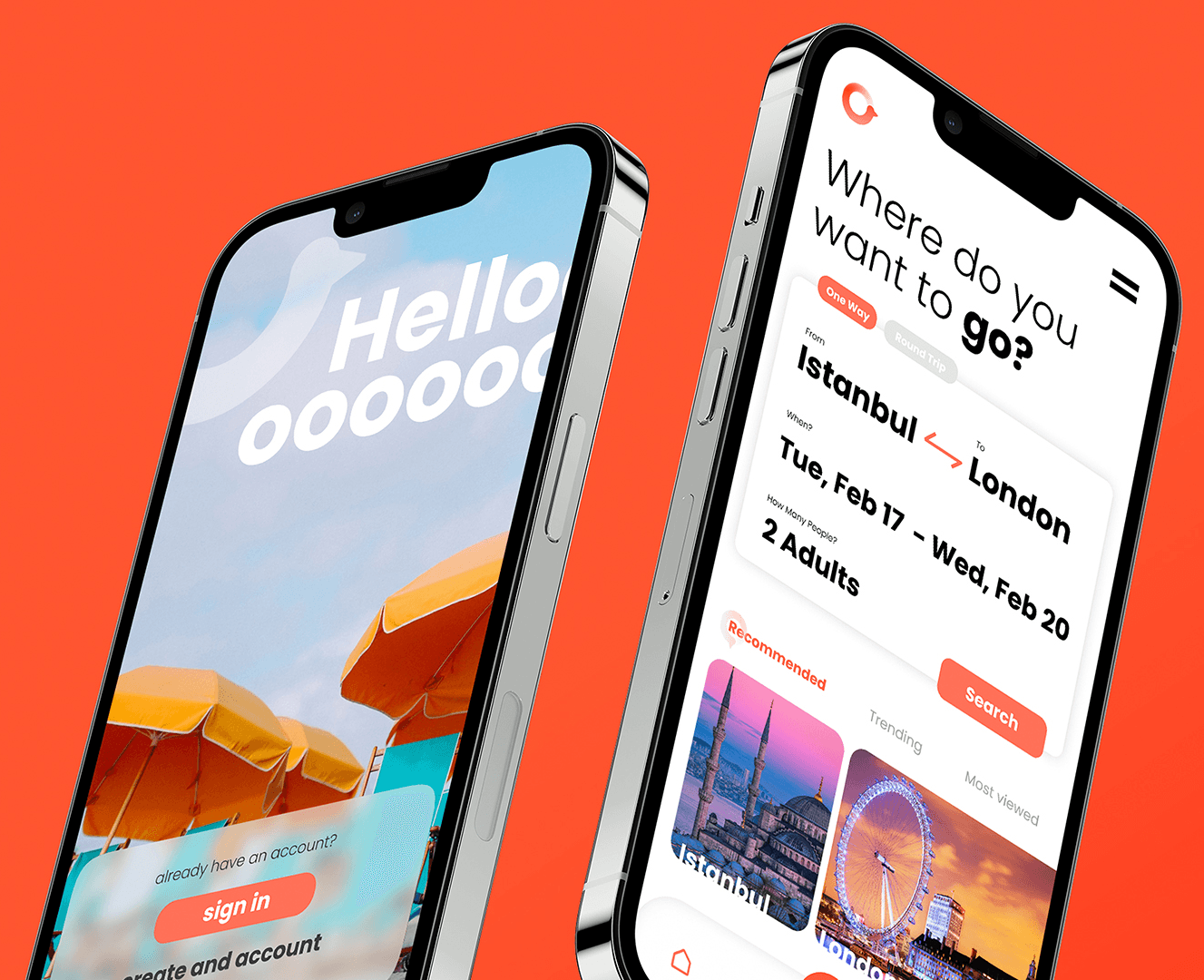
Firstly, I’m giving our users the option to fill out a questionnaire. This simple step will personalize both the Explore and Search pages for them. Imagine having a page that knows exactly what you're looking for – from your personal interests and where you live to when you're free to work out. The aim is to craft experiences that feel tailor-made for each user, moving away from a one-size-fits-all approach.
For those who'd rather jump straight in, I’m not leaving them behind. I plan to employ behavioral analytics to fine-tune the user experience. This means I’ll be watching how they use the app – from the type of device They’re on to where they click most and what inputs they bring, looking out for any sign of frustration or confusion. It’s all about making Flexfit as user-friendly as possible, ensuring everyone can easily find and book the perfect personal trainer for them.
While developing Flexfit, I faced some hurdles, particularly in fine-tuning the search functionality to best meet our users' needs. Streamlining the booking and payment process was an area that needed attention. To tackle these challenges, I devised two strategies:
The visual hierarchy is well established to draw the user's attention to the each call-to-actions. I aimed to differentiates between primary elements and secondary information with the use of size and color effectively.
I chose green for its inviting qualities, as it's frequently linked to health and wellness. The color scheme is designed to be simple and clean, emphasizing clarity and ease of use.
I've ensured the typography remains consistent throughout, opting for a sans-serif font that's both modern and easily readable.
I've designed the layout using a grid structure to ensure everything is orderly and organized. At the same time, I've carefully balanced the text and images, using plenty of white space to avoid a cluttered look and keep the interface visually appealing.
Now that I have the bigger picture, it’s time to explore different layouts, features, and interactions without spending too much time or resources. At this stage, sketches helped me bring my idea to life
Now, I've put together some wireframes for 3 different users' task flows. These are the starting points for building the designs and prototypes. I used these to get some early thoughts from a sample of FlexFit's target market.
While developing Flexfit, I faced some hurdles, particularly in fine-tuning the search functionality to best meet our users' needs. Streamlining the booking and payment process was an area that needed attention. To tackle these challenges, I devised two strategies:
There is more work to be done! This journey was about designing the minimum viable product (MVP) of the app. After conducting A/B and behavioral testing, I will come up with additional ideas and features for my app. I’m well aware that for the successful launch and growth of FlexFit, collaboration among the design, marketing, data, development, and QA teams, facilitated by effective communication, is essential. The expertise of each team contributes significantly to the app's development.
For the next step, I’m preparing myself for finalizing design specifications, preparing design assets, enhancing documentation, establishing clear channels of communicatio. it's all about preparing my design and my team for the collaborative, iterative process of turning that design into a functioning product. Can’t wait to share the results here!