Skills & Tools
User Research, Ideation, Prototyping, Figma
Responsibilities:
Design 2 landing pages
Duration:
2 Weeks
Working closely with ShyftLab, I was given the exciting task of creating a B2B landing page for their latest product, CarterOne™. This project was a significant shift for ShyftLab, as they moved towards generating leads online. The main challenge was to design this landing page in just five days, using only a PDF pitch document as a guide. The goal was to not only debut CarterOne™ to potential clients but also to digitally showcase ShyftLab's innovative essence.
ShyftLab was on the cusp of evolving their marketing strategy to include digital lead generation, a first for them. The primary challenge lay in the transition from in-person presentations to an effective online presence, specifically a landing page that could generate leads for their B2B product, CarterOne™. With limited information and no prior data on digital performance, the project demanded rapid adaptation and an insightful approach to design. The tight deadline, combined with the necessity to work closely with the CEO to understand the product and company vision, added layers of complexity to the task.
Research and Analysis: Reviewed 50 B2B landing pages from various industries to extract best practices.
Close Collaboration: Worked 1:1 with the CEO to capture the essence of CarterOne™ and align with ShyftLab's vision. This partnership ensured that the landing page truly represented the product's unique value proposition.
Design Under Pressure: The five-day design sprint influenced our approach, focusing on efficiency without compromising creativity.
To ensure the landing page met the needs of potential B2B clients, extensive user research was crucial, albeit challenging, within our tight timeframe. With direct access to a pre-existing PDF used for sales pitches and the opportunity to work closely with the CEO for insights, I embarked on a condensed research phase.
Competitive Analysis: Analyzed 50 B2B landing pages from various industries, identifying key elements that drive engagement and conversion.
Best Practices Integration: Combined insights gathered from the analysis with the core offerings and unique selling propositions of CarterOne™.
Challenges in Data Collection: Acknowledged the limitations in gathering comprehensive user data within the project's scope and timeframe, focusing instead on leveraging industry best practices and intuitive design principles.
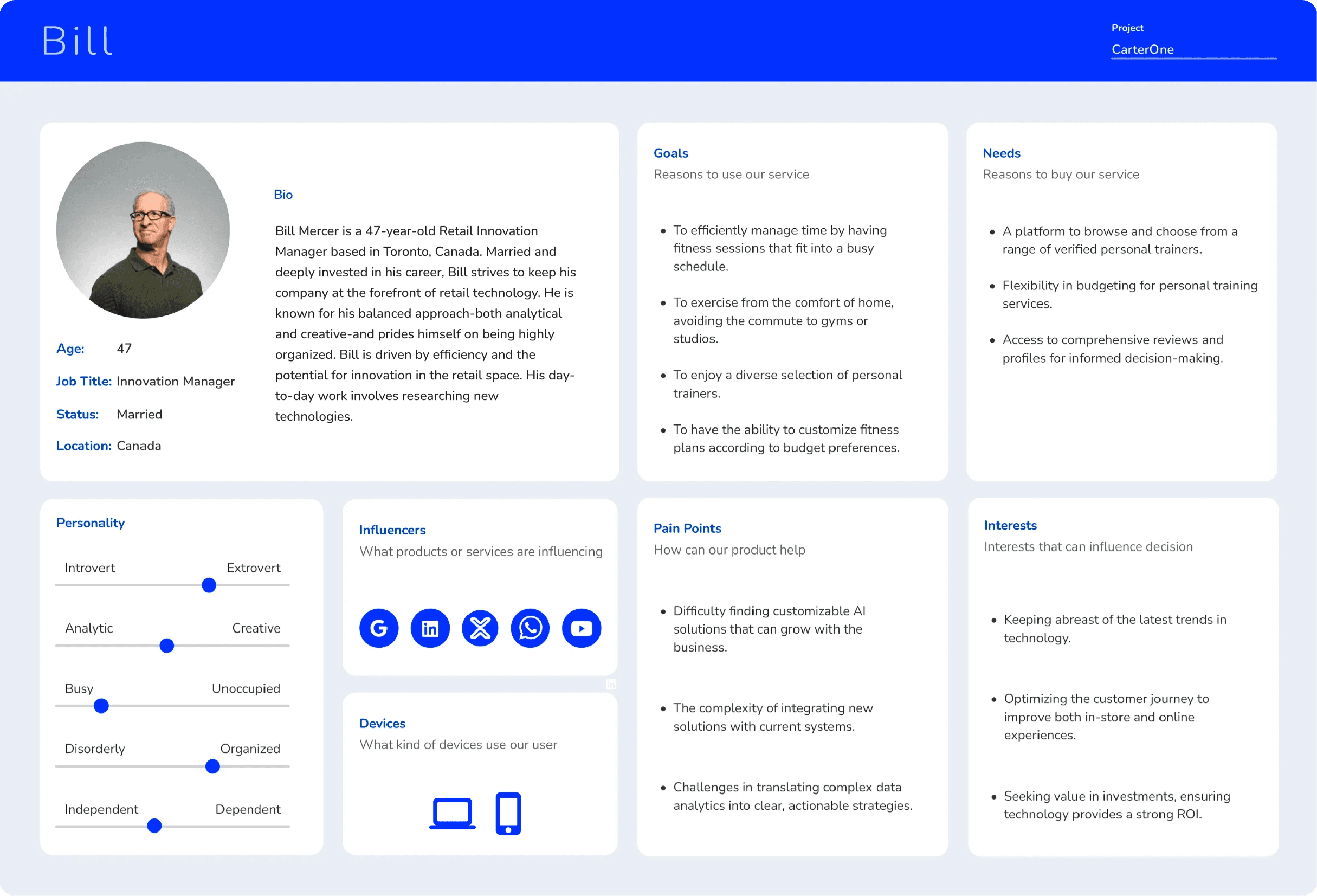
Our persona, Bill, is a 47-year-old innovation manager who's really into creative approaches and is always looking for smart, flexible solutions. By developing this persona, we can better understand the major pain points in his pathway.
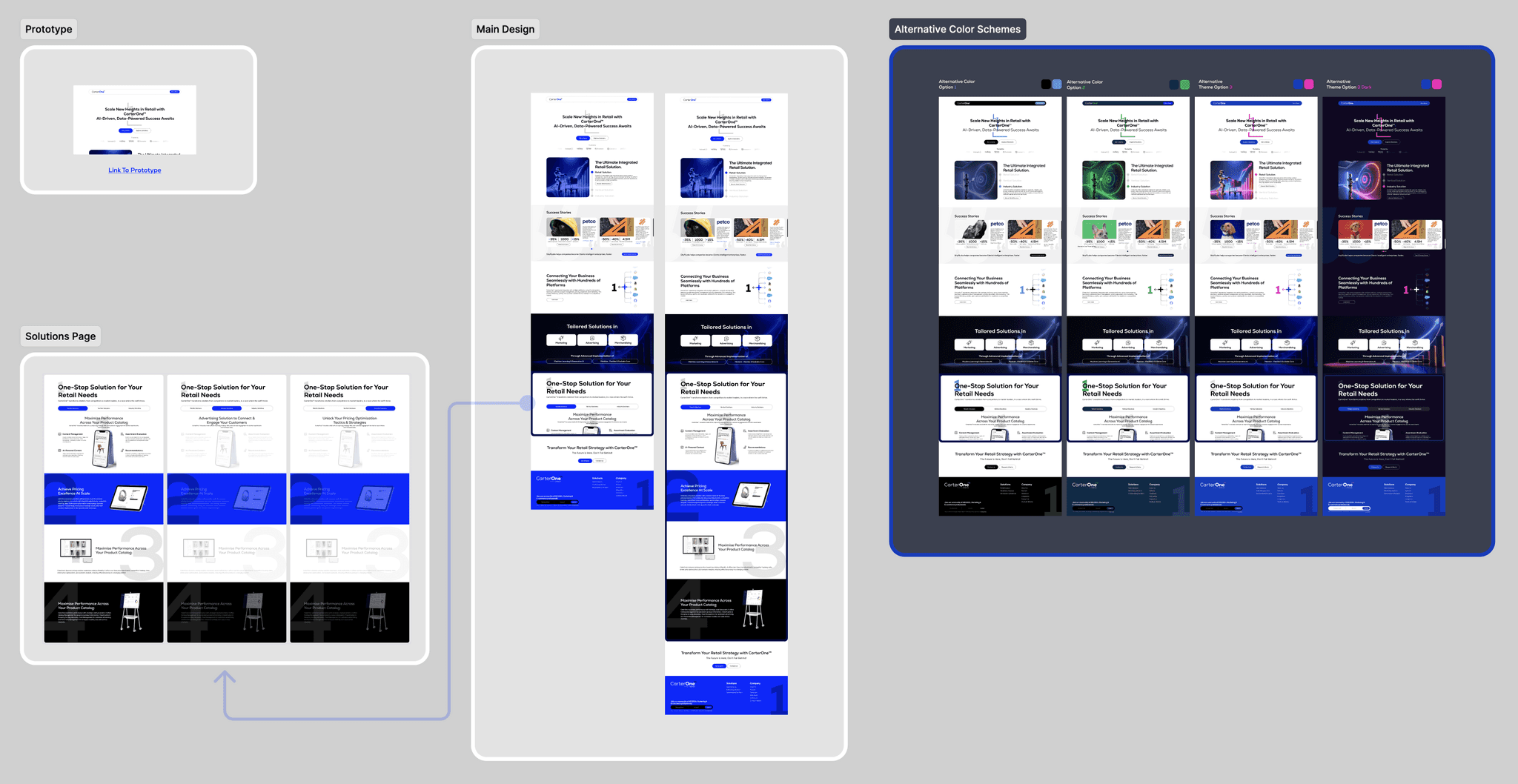
Given the unique circumstances of this project, including the crystal-clear vision shared between the CEO and myself regarding the landing page's direction, we decided to bypass the traditional stages of sketching and prototyping. This approach allowed us to move directly into high-fidelity design, ensuring we could meet our ambitious timeline without sacrificing clarity or purpose in our design objectives.
Time Constraint: The project's timeline was exceptionally tight, with only five days allocated to move from concept to high-fidelity design. This expedited schedule necessitated skipping traditional design phases such as sketching and prototyping, directly advancing to the final design to meet the deadline.
Identifying and analyzing direct competitors for CarterOne™ proved challenging, complicating efforts to benchmark or draw inspiration from existing market players. This required a more innovative and intuitive approach to ensure the landing page would effectively stand out and appeal to the target B2B audience.
Information Architechture
For CarterOne's website structure and information design, I crafted a blueprint relying on the proven approach for tech startup landing pages. Since conversion elements are crucial in transforming visitors into customers, a strong call to action represents my chance to encourage visitors to take the desired action of requesting a demo.
Messaging
Landing pages become compelling when they tell a compelling story about the benefits of our product to the user. To make that happen, I've focused everything on the landing page on one clear goal: detailing the software's story and illustrating the 'happily-ever-after' outcome for its clients.
Navigation
Since this landing page is primarily text-based, there's a risk of users' attention drifting as they scan through it. To counter this, I implemented tabbed navigation. This approach allows me to make efficient use of the available screen space, presenting the content within tabs, while still giving users access to all the information they need.
Motion and Animations
In a world where attention spans are shorter than ever, making a lasting first impression is more important than ever. With a careful touch of scrolling motion and interactive elements like hover effects, I aimed to create an engaging and memorable experience for visitors, which can lead to increased conversions and improved website performance.
The final landing page is the clear and effective tool CarterOne needed, built after extensive research and careful design. It’s not just a webpage; it’s a carefully crafted experience, optimized for the best conversion rate. This page went through several rounds of testing and feedback to ensure it is user-friendly and exceeds business clients' expectations, setting a new standard for how B2B landing pages should operate.